Technika przekształcania obiektów
Metoda polega na deformacji kształtów, które stają się wówczas bazą do wykoniania szkiców.
W poniższym przykładzie, przekształceniu ulegnie sylwetka człowieka, z której następnie stworzymy postać koncepcyjną, którą można wykorzystać np. w grze.
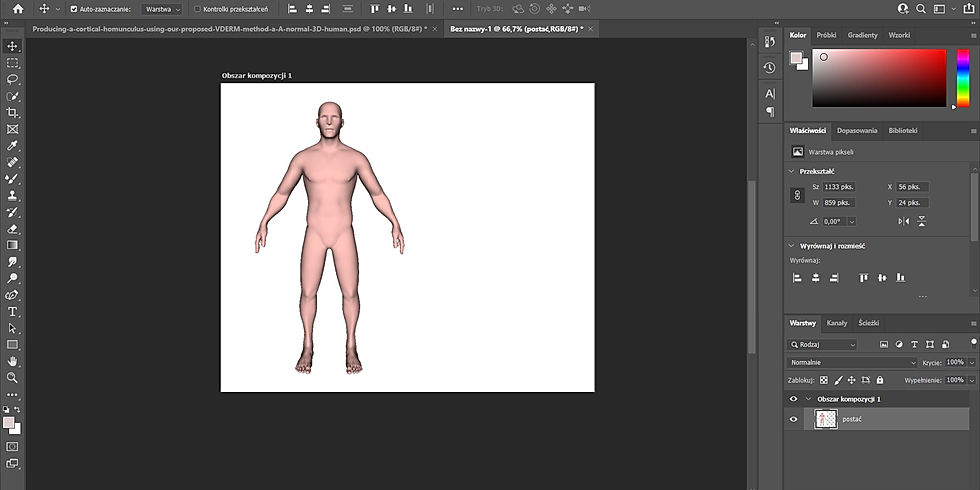
1. Pobieramy z sieci dowolny model postaci, który posłuży nam jako referencja bazowa. Otwieramy obrazek w programie graficznym.

2. Pamiętaj, że na każdym etapie projektu możesz zmieniać ułożenie, perspektywę itp. danej części ciała. Wystarczy, że zaznaczysz ją lassem i dokonasz dowlonej modyfikacji.

3. Przechodzimy do etapu przekształcania. Samych przekształceń możemy dokonywać na różne sposoby:
-
Z poziomu zakładki Edycja -> Przekształć -> Zniekształć
-
Za pomocą przekształcania swobodnego (Ctrl+T). Należy wówczas pamiętać o przytrzymaniu klawisza shift.
-
Poprzez użycie funkcji wypatrzenia marionetkowego, które również znajduje się w zakładce "Edycja".
-
Można również używać funkcji "Smużenie" z bocznego panelu, gdyż sam obraz nie musi być finalnie wyraźny. Chodzi jedynie o główny kształt, który ma być naszym punktem wyjściowym do tworzenia szkicu.
-
Filtr formowanie (w niektórych wersjach Photoshopa może występować pod nazwą Liqufy).
Osobiście skorzystałam z ostatniej opcji. W ten spsoób możemy do woli "bawić się" przekształceniami. Z lewego panelu bocznego wybieramy sposób modyfikacji, a z prawego - ustawiamy odpowiednie parametry, jak np. wielkość zaznaczenia. Wszelkimi modyfikacjami manipulujemy do woli. Nie musi, a wręcz nie powinien być to przemyślaślany zabieg. Postać ma być fikcyjna, nierealistyczna, bajkowa, wręcz o nienaturalnych proporcjach. Na screenie poniżej znajduje się efekt, jaki uzyskałam po swoich swobodnych modyfikacjach.

4. Dodajemy nową warstwę. Możemy również zmniejszyć krycie warstwy z postacią, jednak nie jest to konieczne.

5. Na warstwie "Szkic" dokonujemy pierwszego, głównego obrysu. Polecam dodatkowo uaktywnić opcję odbicia symetrii względem osi pionowej. Można ja włączyć w zaznaczonym na screenie obszarze (motylek na górnej belce). Oczywiście szkic prawdopodobnie po jednej stronie będzie wykraczać poza linie modelu, ale nie ma w tym nic złego. Nie obawiaj się, jeśli ręka poprowadzi Cię inaczej, a nie dokładnie po przebijającej warstwie. U mnie ten etap przyczynił się do powstania następującej wersji szkicu.

6. Przechodzimy do szczegółów. Oczywiście sporo zależy od tego, czy dana postać musi spełniać określone wymogi (np. być dopasowana do charakteru gry lub innego projektu) czy jest luźnym wyrażeniem idei. Aby dodać szczegóły, warto przyjrzeć się liniom. Szukać przeważających kształtów, w modelu. Może któryś bardziej się odznacza? Jeśli tak - podkreśl to. Zastanów się, czy Twoja przekształcona postać jest bardziej obła, czy kanciasta? Wygląda na groźną czy sprawia wrażenie pozytywnej? Pomyśl o niej, jak o żywym organizmie. Nadaj jej charakter, a następnie przełóż to na jej wygląd, np. tworząc elementy stroju lub broni. Jeśli nadal brakuje Ci pomysłu - przejrzyj inne referencje w sieci. Nie kopiuj niczego! Zainspiruj się wyglądem materiałów, teksturami, strojami, atrybutami, mimiką, postawą. Korzystaj z różnych źródeł, zapoznaj się z pracami różnych artystów. Przyglądaj się, ale w żadnym wypadku nie próbuj na siłę. 1:1 odwzorowywać tego, co przeglądasz.

7. Jeśli masz ochotę - dodaj kolory. To ułatwia proces tworzenia, gdyż podkreśla najważniejsze elementy. Może się okazać, że zastosowanie kolorów naprowadzi Cię na zupełnie inną drogę.

8. Nawet, jeśli faktycznie lepiej pracuje Ci się na kolorach - warto mieć na uwadze, że projekty realizowane na potrzeby konkretnych firm - nie zawsze obejmują ten krok. Czasem osoby zaangażowane w projekt wymagają od grafika koncepcyjnego dostarczenia projektu jedynie w wersji czarno-białej. Z uwagi na ten fakt, warto od czasu do czasu włączyć podgląd w trybie szrości (Obraz -> Tryb -> Szarości). Aby powrócić do poprzedniego widoku, wystarczy cofnąć ten krok (Edycja -> Cofnij lub Ctrl+Z).

9. Przyjrzyj się swojej ilustracji... Czy czegoś jej brakuje? Ja zdecydowałam się dorysować masywne buty, co dodało postaci powagi oraz niebieską rękawicę. Na tym etapie poprawiłam również kształt łydek. Pamiętaj, że jeśli nie jesteś czegoś pewien - zawsze możesz spróbować zrobić to na osobnej warstwie. Wówczas nie będzie problemu z przywróceniem wcześniejszej wersji.
Kiedy mniej więcej ustalimy większość szczegółów w wyglądzie postaci - przechodzimy do ostatniego etapu, czyli zaznaczenia cieni. Nie musisz skupiać się na najmniejszych detalach - skup się jedynie na najważniejszych obszarach. Ja dodałam je głównie na twarzy, rękach i nogach. Podkreśliłam również niektóre elementy stroju. Bardzo pomocnym narzędziem jest tzw. Pędzel mieszający. Znajduje się w rozwijanym menu po kliknięciu w normalny pędzel. Cienie można również dodawać zwykłym pędzlem na zmiejszonym kryciu. Jeśli jesteś zadowolony z uzyskanego efektu - usuń warstwę z obrazem referenycjnym.